Artisteer-Vorlagen im WMS nutzen
Mit dem Programm Artisteer können Sie auf einfache Weise und ohne Expertenwissen ansehnliche Websites erstellen. Dazu brauchen Sie keine einzige Zeile Programmiercode zu schreiben. Artisteer bietet fertige Vorlagen, die Sie nach Belieben bearbeiten können. Wenn Sie mit Programmen wie Microsoft Office oder Open Office vertraut sind, können Sie auch Sie mit Artisteer umgehen.
Eine Demo-Version von Artister finden Sie auf der offiziellen Website.
In unserem WMS können Sie Designs, die Sie mit Artisteer entworfen haben, ganz einfach hochladen und in Ihre Website einbinden. Die Texte und anderen Inhalte erstellen und bearbeiten Sie dann online mit unserer Software. Die Funktion zur Verwendung von Artisteer-Designs muss möglicherweise in Ihrer Website speziell freigeschaltet werden!
Wie Sie mit Artisteer arbeiten und ein Design für die Nutzung im WMS vorbereiten, erfahren Sie in folgenden Anleitungen:
Um ein fertiges Design im WMS einzubinden, rufen Sie über die Startseite der Design-Einstellungen den Menüpunkte „Ein ganz anderes Design wählen“ und dann „Artisteer“ auf.

Auf der folgenden Seite finde Sie ein Upload-Funktion für Ihr Design.

Klicken Sie auf „Durchsuchen“ und wählen Sie auf Ihrer Festplatte die Zip-Datei aus, die Sie beim Export-Vorgang gespeichert haben. Dann starten Sie den Upload mit einem Klick auf „Hochladen“.
Der Upload kann je nach Größe der verwendeten Vorlage ein paar Minuten dauern. Wenn der Vorgang erfolgreich abgeschlossen wurde, erscheint die hochgeladene Vorlage im WMS.
Nun können Sie sich die Vorschau Ihrer Website ansehen und weitere Bearbeitungen vornehmen.
Oben links sehen diverse Einstellungen für das Suchfeld, die Login-Box etc. Wenn Sie das Artisteer-Design mindestens zweispaltig gestaltet haben, können Sie hier nun auswählen, wo diese Elemente erscheinen sollen. Bei einem zweispaltigen Design kommen Sie in die entsprechende Spalte am Rand, bei einem dreispaltigen Layout können Sie für jedes Element wählen, ob es links oder rechts eingefügt werden soll. Die Zahl hinter „Breite des Inhaltsbereichs“ gibt an, wie viele Pixel für den eigentlichen Inhalt der Website in der Mitte übrig bleiben.
Falls Sie an dieser Stelle keine auswahl sehen, könnte das daran liegen, dass Sie in Artisteer ein einspaltiges Layout angelegt haben.

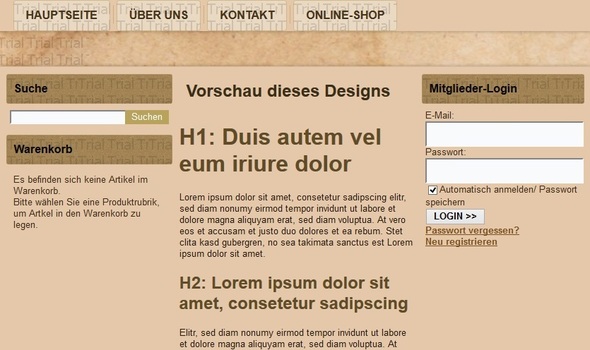
Die Vorschau unten wird sofort angepasst, wenn Sie in den Einstellungen etwas verändern. Mit den Einstellungen aus dem Beispiel oben sieht die Website beispielsweise so aus:

Wenn Sie in Artisteer statt des horizontalen Navigationsmenüs ein vertikales Menü gewählt haben, erscheint dieses Menü ebenfalls in der seitlichen Spalte. Das sieht dann beispielsweise so aus:

Beim Responsive Design ist noch zu beachten, dass sich die Elemente, die sich in den Spalten befinden, verschieben, wenn der Bildschirm zu schmall ist, um alles nebeneinander anzuzeigen. Auf einem Smartphone erscheinen die Elemente aus der linken Spalte über dem Inhaltsbereich und die Elemente der rechten Spalte ganz unten.
Später können Sie auf dem gleichen Weg weitere Artisteer-Vorlagen hochladen und je nach aktueller Vorliebe beliebig zwischen diesen Vorlagen wechseln.
Stichworte zu diesem Artikel
Über den Artikel
Rubrik: > Webseiten ändern > Design der Website > Artisteer
Von:
 Frank Reiermann
Frank Reiermann