Shop-Layout Konfiguration
Sie wollen die Produkte in Ihrem Online-Shop möglichst attraktiv, übersichtlich und informativ präsentieren. Das Service-Portal bietet Ihnen die Möglichkeit, die Shop-Website ganz nach Ihren Wünschen zu gestalten. Dazu gibt es verschiedene Layouts für die Produkte, die Sie in einer Galerie, als Liste oder einzeln darstellen können. Diese Layouts werden im Service-Portal bearbeitet. Später setzen Sie dann diese Website aus den einzelnen Bestandteilen zusammen.
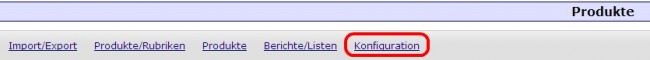
Um ein Layout zu bearbeiten, öffnen Sie das Menü „Produkte“ und klicken Sie in der oberen Zeile auf den Link „Konfiguration“.

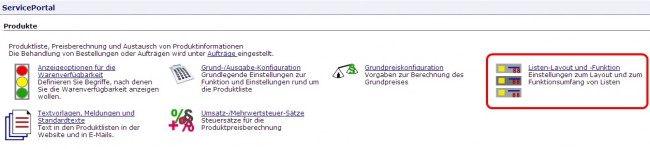
Dort klicken Sie neben dem bunten Symbol auf den Link „Listen-Layout und -Funktion“.

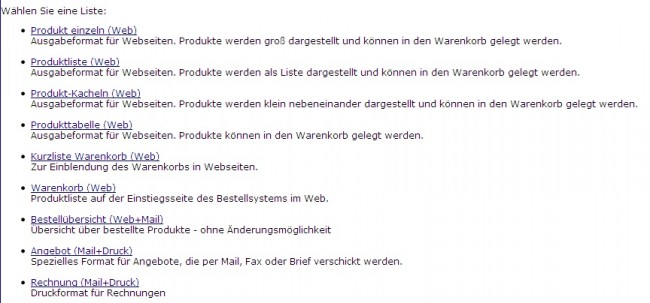
Auf der folgenden Seiten sehen Sie eine Übersicht der verfügbaren Layouts.

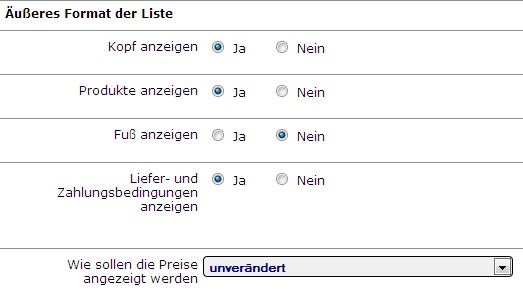
Als Beispiel bearbeiten wir die Darstellung eines einzelnen Produkts. Klicken Sie deshalb auf den ersten Link „Produkt einzeln (Web)“, um die Einstellungsseite zu öffnen. Nun sehen Sie ein umfangreiches Formular. Im ersten Teil wird das äußere Format der Liste festgelegt.

Der Kopf zeigt bei einer Tabelle Überschriften an, ist also bei einem einzelnen Produkt uninteressant. Der Fuß wird weiter unten noch genauer definiert. Außerdem wählen Sie, ob die Produkte sowie die Liefer- und Zahlungsbedingungen angezeigt werden. Im Service-Portal ist festgelegt, ob die Preise brutto oder netto ausgewiesen werden. Hier können Sie sich bei Bedarf für eine abweichende Anzeige entscheiden.
Wenn Sie für Ihre Produkte Rabatte anbieten, können Sie in der nächsten Einstellung entscheiden, ob diese Rabatte ausdrücklich ausgewiesen oder automatisch in den angezeigten Preise verrechnet werden.

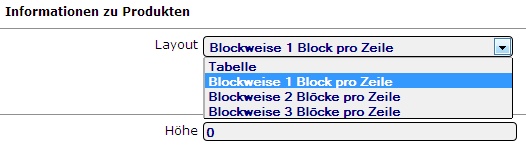
Nun legen Sie die Anordnung der Produkt-Darstellung fest. Sie können zwischen einer Tabelle und einer Darstellung in ein bis drei Blöcken pro Zeile wählen. Da wir uns gerade mit einem Einzelprodukt beschäftigen, bietet sich die Variante mit einem Block pro Zeile an. Die Höhe geben Sie anschließend in Pixeln (Bildschirmpunkten) an. Wenn Sie die Zahl bei 0 stehen lassen, wird die Standardhöhe verwendet.

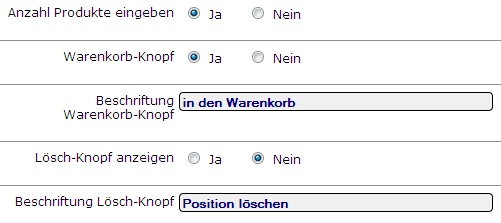
Ein Kunde, der in Ihrem Online-Shop einkauft, gibt an, wie viele Exemplare er von einem Produkt haben möchte und legt diese in den Warenkorb. Deshalb definieren Sie, wie der Link zum Hinzufügen in den Warenkorb beschriftet wird. Sie können auch einen Link zum Löschen eines Produkts aus dem Warenkorb anbieten.

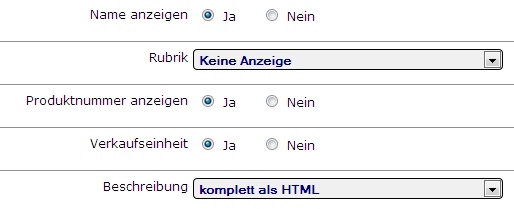
Im nächsten Schritt geht es darum, wie das Produkt auf der Seite beschrieben wird. Ob der Name und die Nummer des Produkts sowie die Verkaufseinheit angezeigt werden, entscheiden Sie mit den Ja/Nein-Fragen.

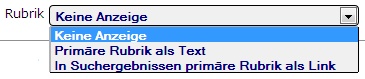
Wenn Sie die Rubrik anzeigen wollen, haben Sie die Wahl zwischen einer Darstellung als Text oder Link.

Die Produktbeschreibung können Sie als Text oder HTML anzeigen. Mit HTML können Sie mehr Formatierungen vornehmen. Alternativ können Sie die Beschreibung auch auf 200 Zeichen verkürzen.

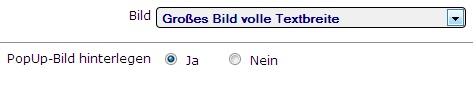
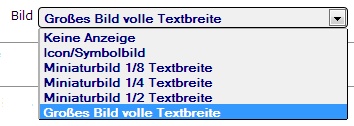
Um Ihren Kunden einen optischen Eindruck des Produkts zu bieten, sollten Sie ein Foto einfügen. Das Bild kann in verschiedenen Größen von 1/8 der Textbreite bis zur vollen Textbreite dargestellt werden. Alternativ ist die Einbindung eines kleinen Symbolbilds möglich.


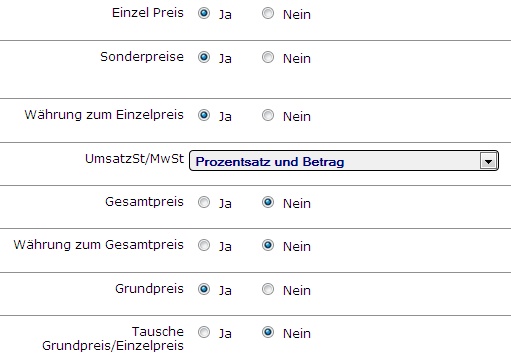
Die nächsten Fragen beziehen sich auf den Preis des Produkts.

Hier entscheiden Sie, ob der Einzel- und Gesamtpreis angezeigt wird. Eventuell bieten Sie auch einen Sonderpreis an. Wenn Sie bei der Währung „ja“ einstellen, wird das jeweilige Symbol (Euro, Franken etc.) dargestellt. Bei der Steuer können Sie wählen, ob die Seite neben dem Prozentsatz auch den konkreten Betrag ausweist. Der Grundpreis gibt an, wieviel ein Stück, Kilogramm oder Liter des Produkts kostet.
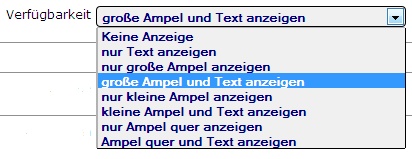
Damit der Kunde sofort erkennbar, ob das gewünschte Produkt erhältlich ist, sollten Sie ihn über die Verfügbarkeit informieren. Dies erreichen Sie mit einem Text oder noch anschaulicher mit dem Symbol einer Ampel, die rot, gelb oder grün leuchtet. Text und Ampel lassen sich beliebig kombinieren.

Wie bereits erwähnt, wird im letzten Abschnitt der Konfiguration die Anzeige des Fußteils festgelegt. Im Fuß kann die zu zahlende Summe anzeigt werden. Dabei können Sie Informationen zu Liefer- und Zahlungsbedingungen integrieren. Beides ist in unserem Beispiel eines einzelnen Produkts nicht sinnvoll.

Wenn Sie sich nun durch diese umfangreichen Einstellungen gearbeitet haben, speichern Sie Ihre Eingaben, indem Sie ganz unten auf der Seite den gleichnamigen Button anklicken. Anschließend können Sie bei Bedarf zurück zur Übersicht der Layout-Listen gehen und eine weitere Darstellung bearbeiten. Das Konfigurationsformular ist in allen Fällen identisch.
Wie die einzelnen Layouts im Shop aussehen, erfahren Sie auf der Hilfeseite „Shop-Layouts im Vergleich“.
Stichworte zu diesem Artikel
Über den Artikel
Rubrik: > Service-Portal > Produkte
Von:
 Frank Reiermann
Frank Reiermann