Responsive Webdesign
Was ist Responsive Webdesign?
Eine Website, die als responsiv programmiert wurde, passt sich dem Endgerät an, mit dem der Benutzer die Seite aufruft. Die Technik erkennt, ob die Seite gerade mit einem Browser im PC, mit einem Tablet oder einem Smartphone aufgerufen wird. Dementsprechend wird das Design so angepasst, dass jeder Benutzer die Seite auf dem jeweiligen Gerät möglichst optimal nutzen kann. Das englische Wort „responsive“ bedeutet dabei soviel wie „antwortend“ oder „reagierend“.
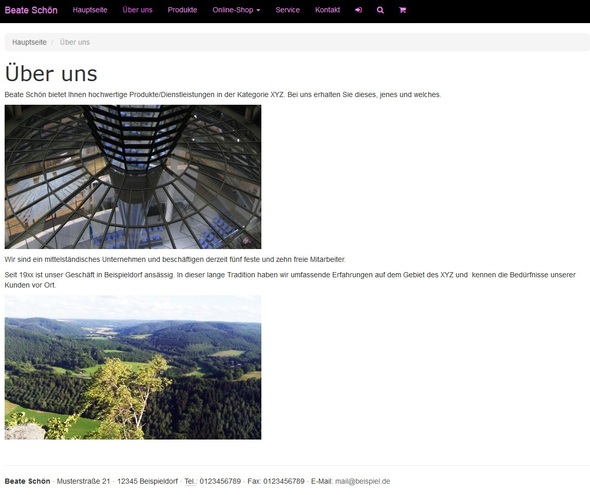
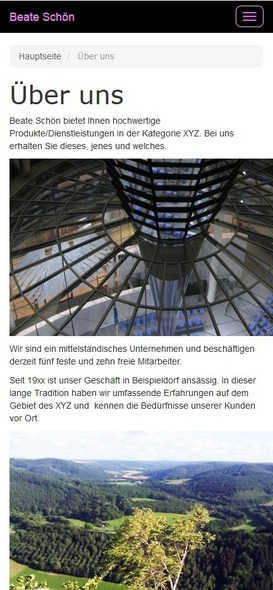
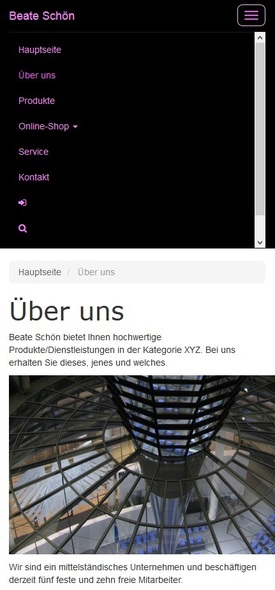
Den Unterschied können Sie anhand der folgenden Screenshots unserer Demo-Seite erkennen.
In der großen Version für PC-Bildschirme erstreckt sich das Menü in der oberen Zeile über die ganze Breite. Das gilt auch für die Texte auf der Seite. Die Bilder werden groß angezeigt.

In der Smartphone-Ansicht rücken die Inhalte enger zusammen. Den auffälligsten Unterschied sehen Sie beim Menü. Statt der breiten Menüzeile erscheint oben rechts ein Symbol mit drei Strichen. Erst wenn Sie dieses Symbol auf dem Smartphone-Bildschirm anklicken bzw. berühren, öffnet sich das Menü als senkrechte Liste. So wird Platz auf dem Bildschirm gespart.


Wozu benötigt man Responsive Webdesign?
Websites werden erstellt, damit der Benutzer Informationen suchen, Produkte bestellen oder in einer anderen Form mit dem Betreiber in Kontakt treten kann. Ein Webdesigner muss sich also immer an den Bedürfnissen der Kunden orientieren. Was die optische Gestaltung der Website betrifft, war das Leben früher weniger komplex. Websites wurden mit dem Browser des PC betrachtet, mehr gab es nicht.
Heute gibt es viele Geräte mit Internetzugang: Desktop-Computer, Laptop, Tablets und Smartphone. Sie haben unterschiedlich große Bildschirm mit verschiedenen Auflösungen. Manche Geräte werden mit Tastatur und Maus, andere mit einem Touchscreen bedient. Einem Smartphone kann man wegen der Ladezeit keine zu großen Dateien zumuten. All diese Unterschiede erfordern eine Anpassung des Designs, wenn man die Website allen Nutzern zugänglich machen will.
Für verschiedene Bildschirmgrößen gibt es beim Responsive Webdesign unterschiedliche Ansichten derselben Website.

Was ist der Unterschied zu einer mobilen Website?
Wenn Sie oft mit dem Smartphone im Internet surfen, kennen Sie sicherlich die mobilen Versionen diverser Websites. Nachrichten-Seiten bieten beispielsweise häufig eine separate Darstellung für mobile Geräte, bei der die Ansicht auf den wesentlichen Inhalt beschränkt ist. Allerdings benötigt man in diesem Fall zwei verschiedene Vorlagen, eine für die Ansicht am großen PC-Bildschirm und eine für die mobile Version. Beim Responsive Webdesign wird die Darstellung mit gewissen Codes direkt aus einer gemeinsamen Vorlage erzeugt.
Wie erstellt man eine Seite mit Responsive Webdesign?
In unserem Web-Management-System (WMS) bieten wir Ihnen zum Aufbau Ihrer eigenen Website das Programm „Bootstrap“. Bootstrap bietet eine Reihe von Vorlagen, mit denen Sie Ihre Website gestalten können. Die benötigten HTML- und CSS-Dokumente sind in unserem System bereits eingebunden, so dass Sie ohne Download oder Installation direkt starten können. Eine Website, die Sie mit Hilfe von Bootstrap erstellen, ist automatisch responsiv, passt sich also an den jeweiligen Betrachter an.
Weitere Informationen zum Design Ihrer Website mit unserem WMS erhalten Sie in der entsprechenden Hilfe-Kategorie.
Stichworte zu diesem Artikel
Über den Artikel
Rubrik: > Ratgeber > Eigene Website
Von:
 Frank Reiermann
Frank Reiermann